スプリンギンマガジン
アイテム作成に必要な豆知識

本記事では、スプリンギンを始めたばかりの方に向けたワ―ク作成時のアイテムの作成方法から、以前からスプリンギンを使ってくださっている方でも知らないかもしれない豆知識をご紹介します。
主要ツールの紹介
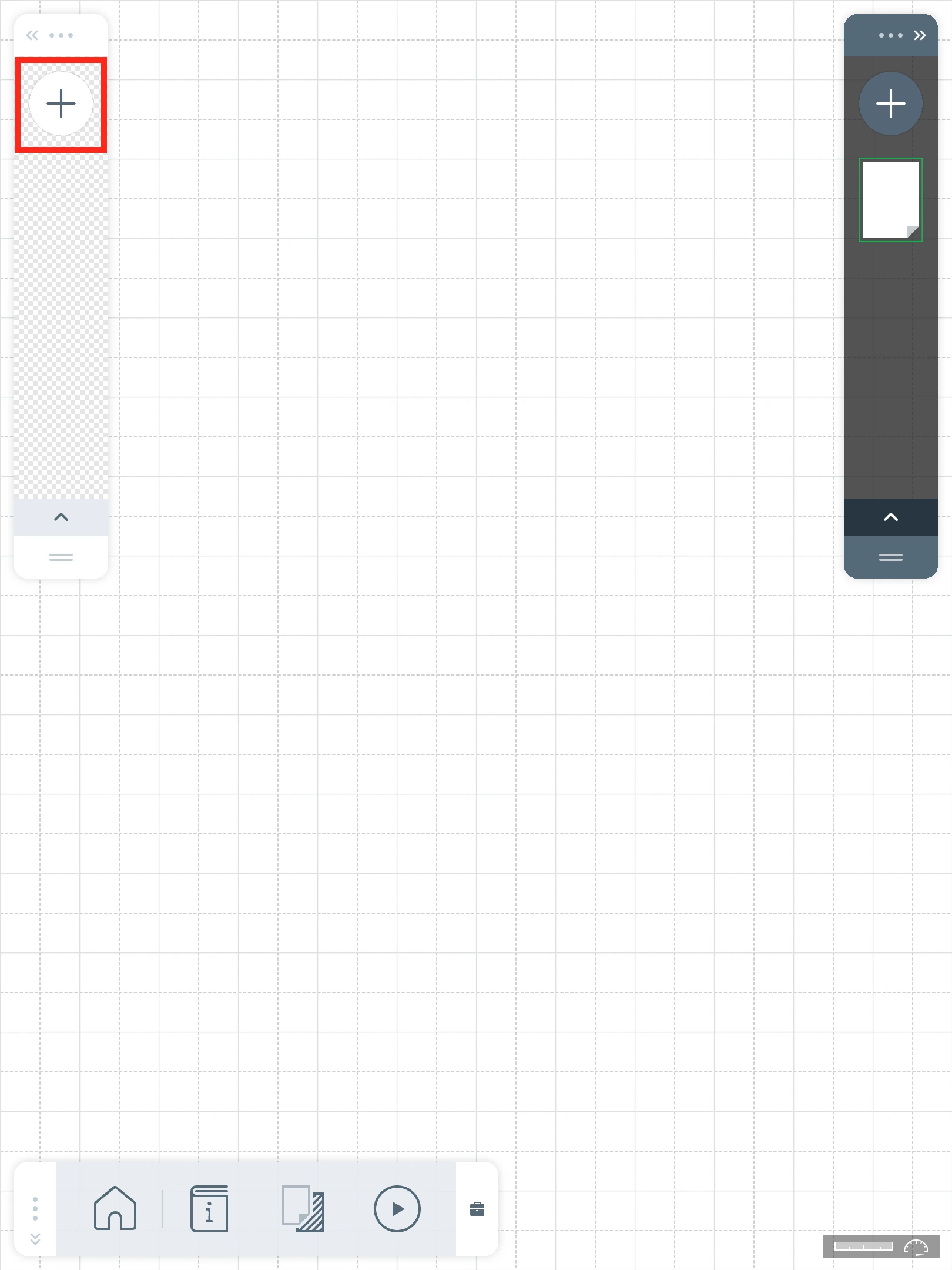
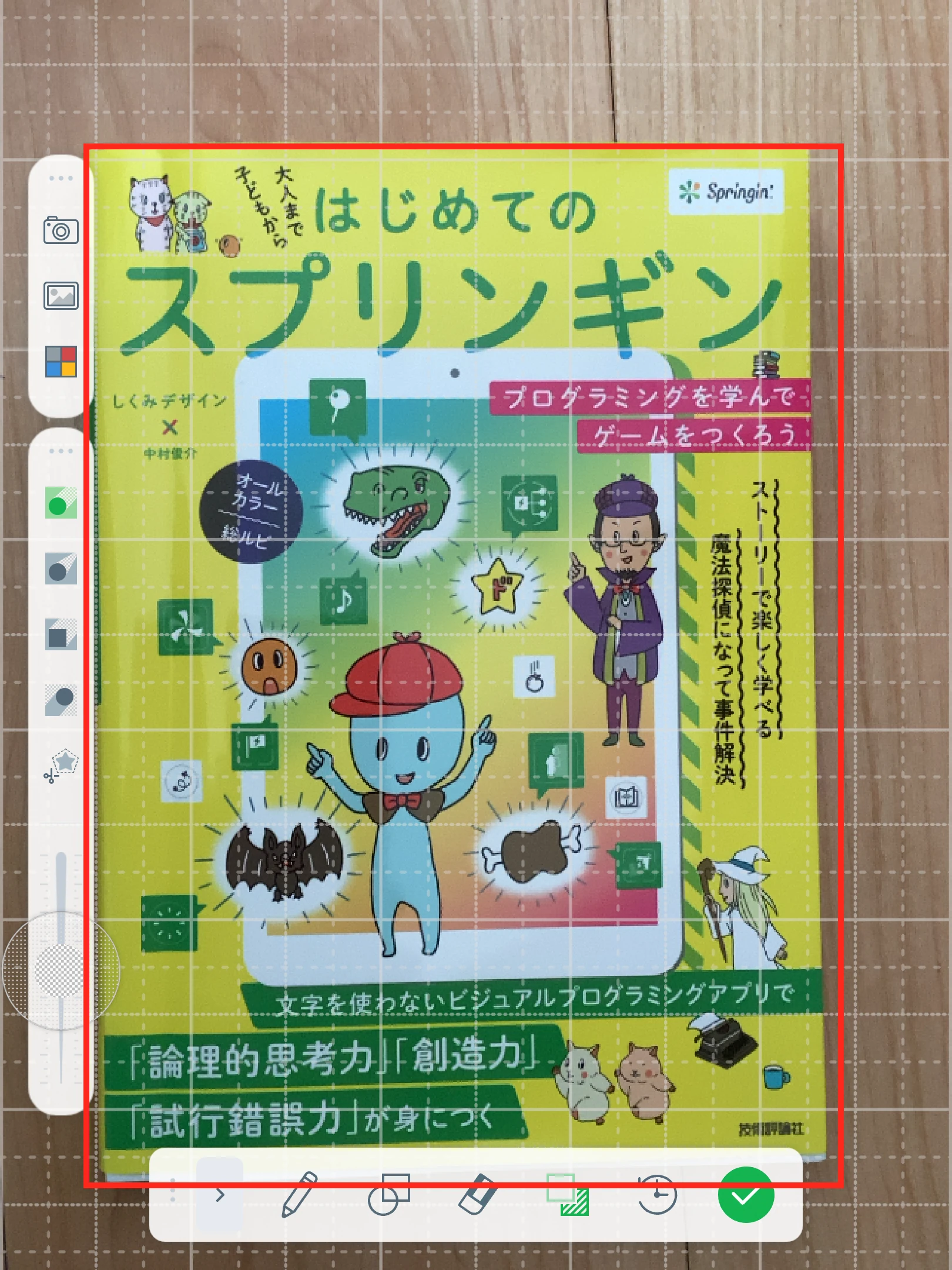
アイテムを作成するためには、ワ―ク作成画面左上にある赤枠部分をタップして、アイテム作成画面を表示します。

アイテム作成画面では、ペン・図形・写真等からアイデアを反映させたり、加工したりと工夫しながらアイテムを作成できます。
各ボタンの機能の説明は画面ガイドをご覧ください。
カラーパレット-色の履歴
上記、画面ガイドにあるペンツール機能のひとつ「カラーパレット」。
「このアイテムを描くときに使ってた色ってどれだっけ?」
「自分で調節したこの色、カラーパレットにあったらいいのにな…」
そんなことを思ったことはありませんか?
「カラーパレット」には、作った色がすぐに使える「色の履歴」機能があります!

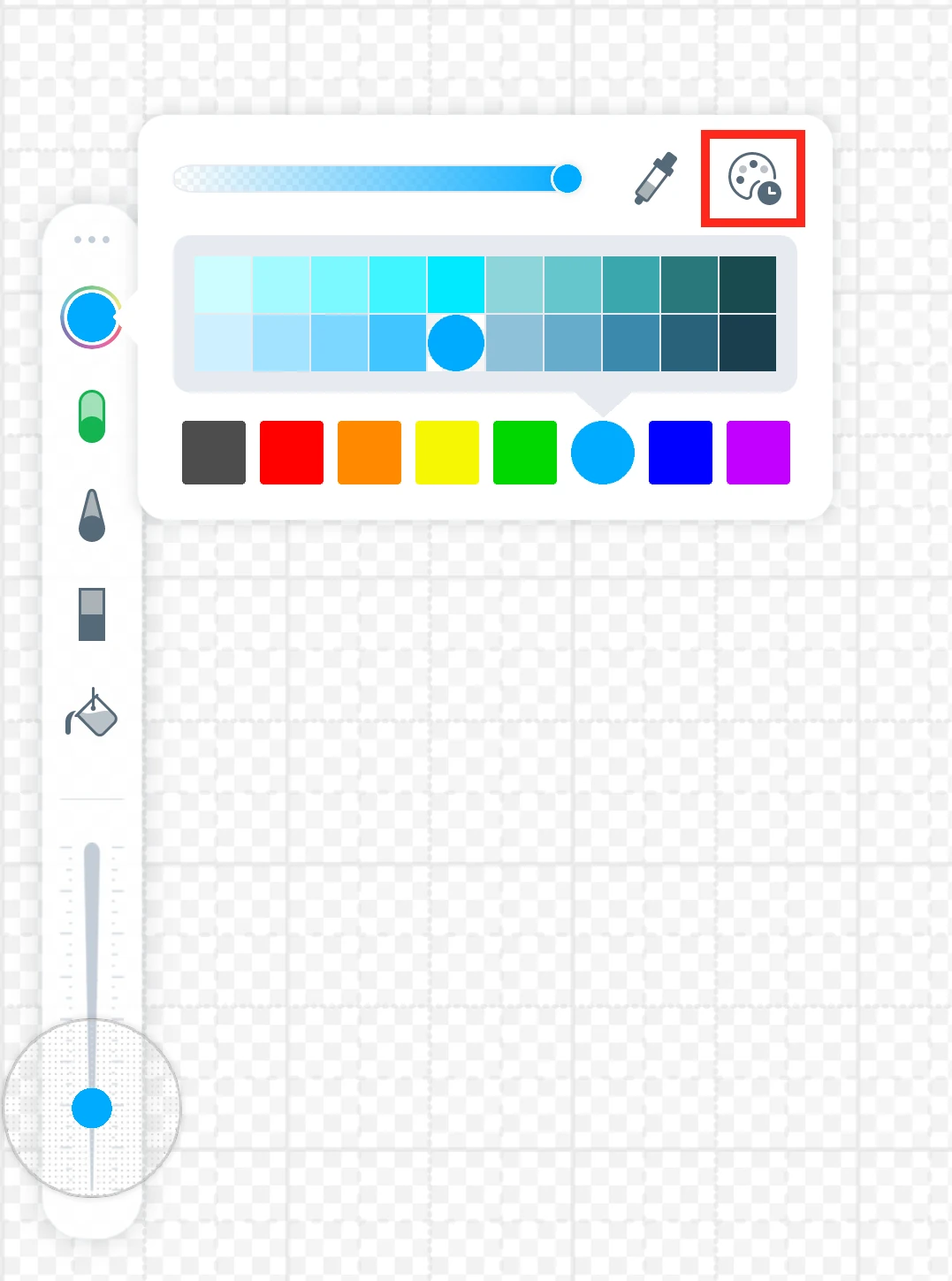
アイテム作成画面を開くと、カラーパレットの右上(iPad)に履歴ボタン(パレットのアイコン)があります。
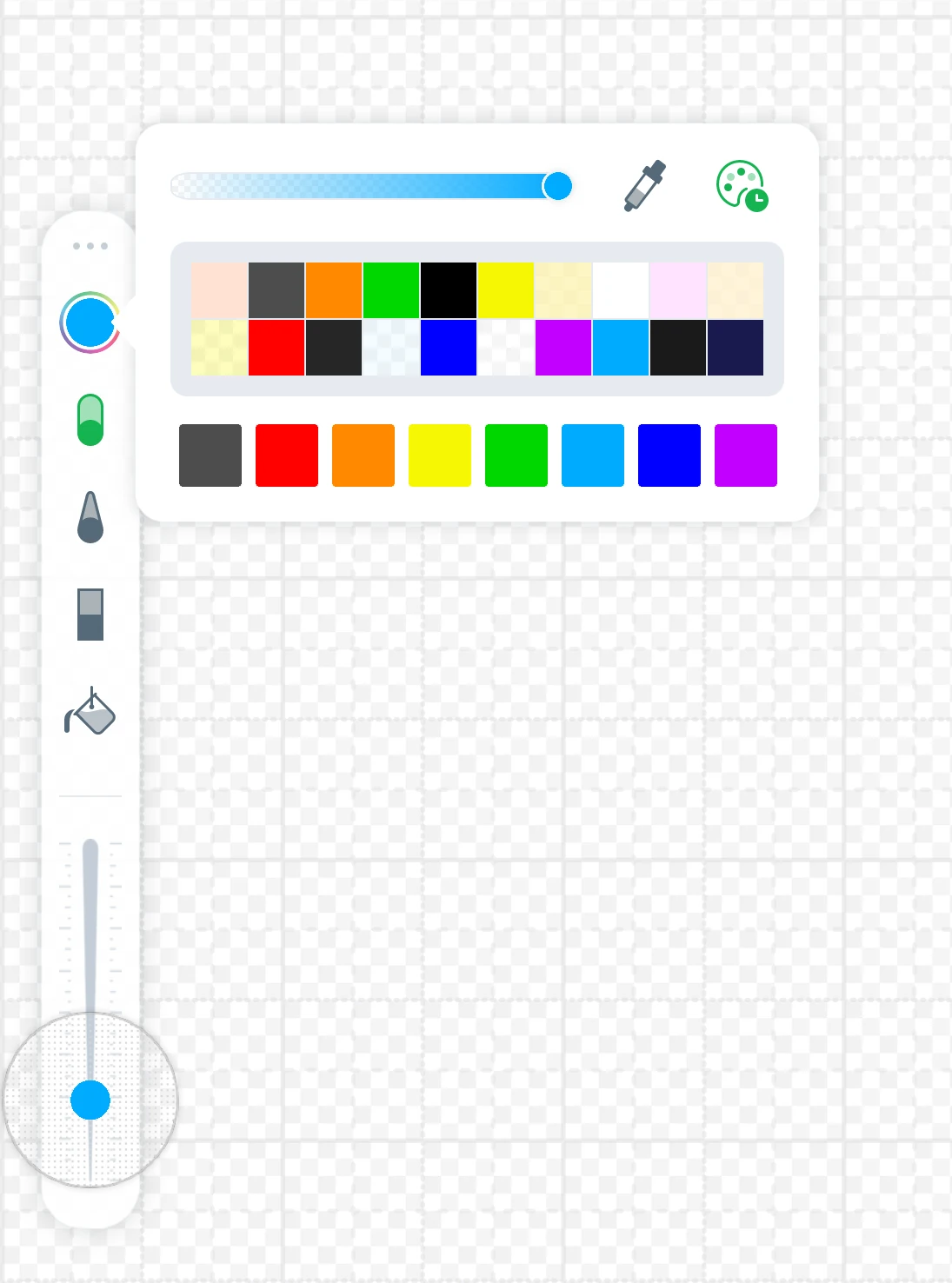
こちらをタップすると、これまでのアイテム作成時に使った色の履歴(20色分)が表示されます。

最後に使ったものから順に履歴に色が追加されていくので、また同じ色を使いたい!となったときには、ぜひ使ってみてください。
ベタ塗り画像を使ったアイテムのつくり方

アイテム背景モードでは、カメラモード・写真モード・背景色モードの3種類のモードがあります。
ベタ塗画像を使ったアイテムのつくり方は背景色モードを活用します。
写真-切り抜きツール
写真をアイテムにして使うときに便利な「切り抜きツール」。
取り込んだ写真から余計な部分を簡単に省くために、一筆書きで残したいエリアを囲むと、いらない部分の背景を一気に消すことができます。
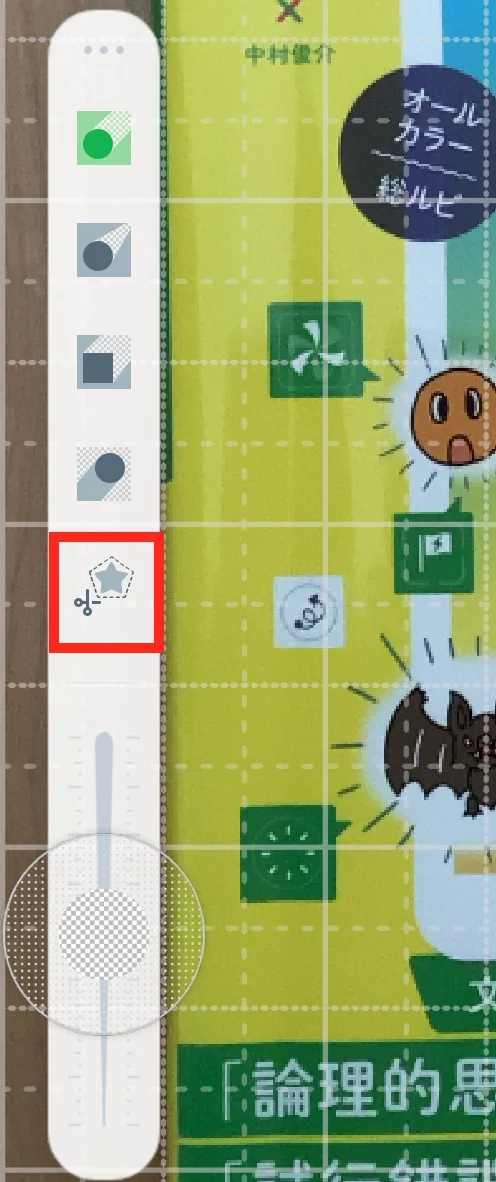
 ” />
” />切り抜きツール(ハサミで切り取りしているアイコン)を選択した後、一筆書きをすれば切り抜き完了!

切り取り線を書くと….

切り取り線の外側の背景が消えます!
このように、いちいちペンの種類を変えて消す作業がいらないので、切り抜きが簡単にできます!
ぜひ、写真をいろんな形で切り抜いてみてください。
※写真や画像で使用できるものは許可をとったもののみです
※著作権に違反する可能性のある写真や画像は使用できないので注意してください
ピンチ機能
アイテムの細かい部分や背景を描きこみたいときに、簡単にアイテムを拡大&縮小できるピンチ機能。
使い方は簡単です。
アイテムを描いている画面に2本の指をのせ、指と指の間をひろげると「拡大」・小さくすると「縮小」することができます。

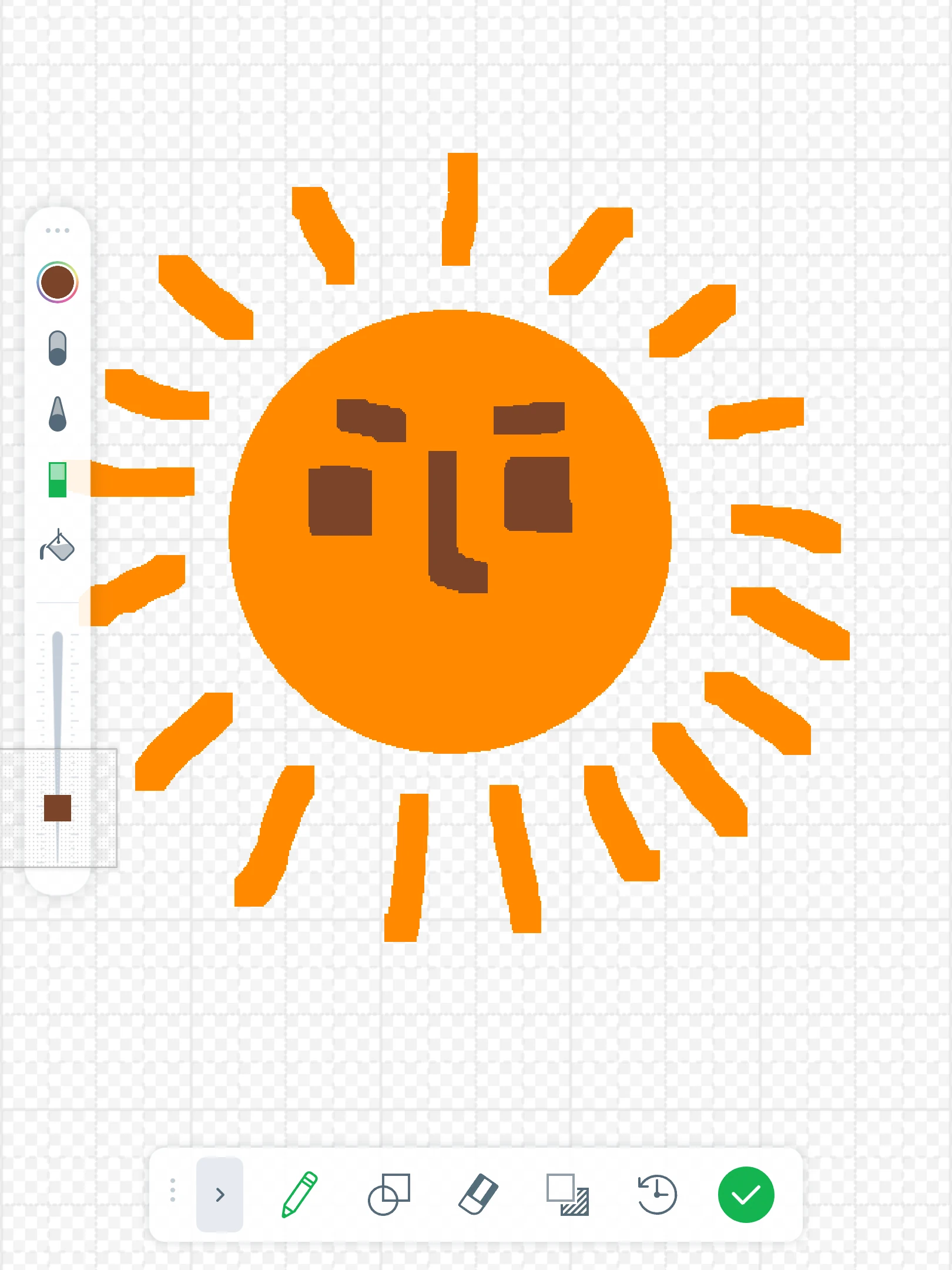
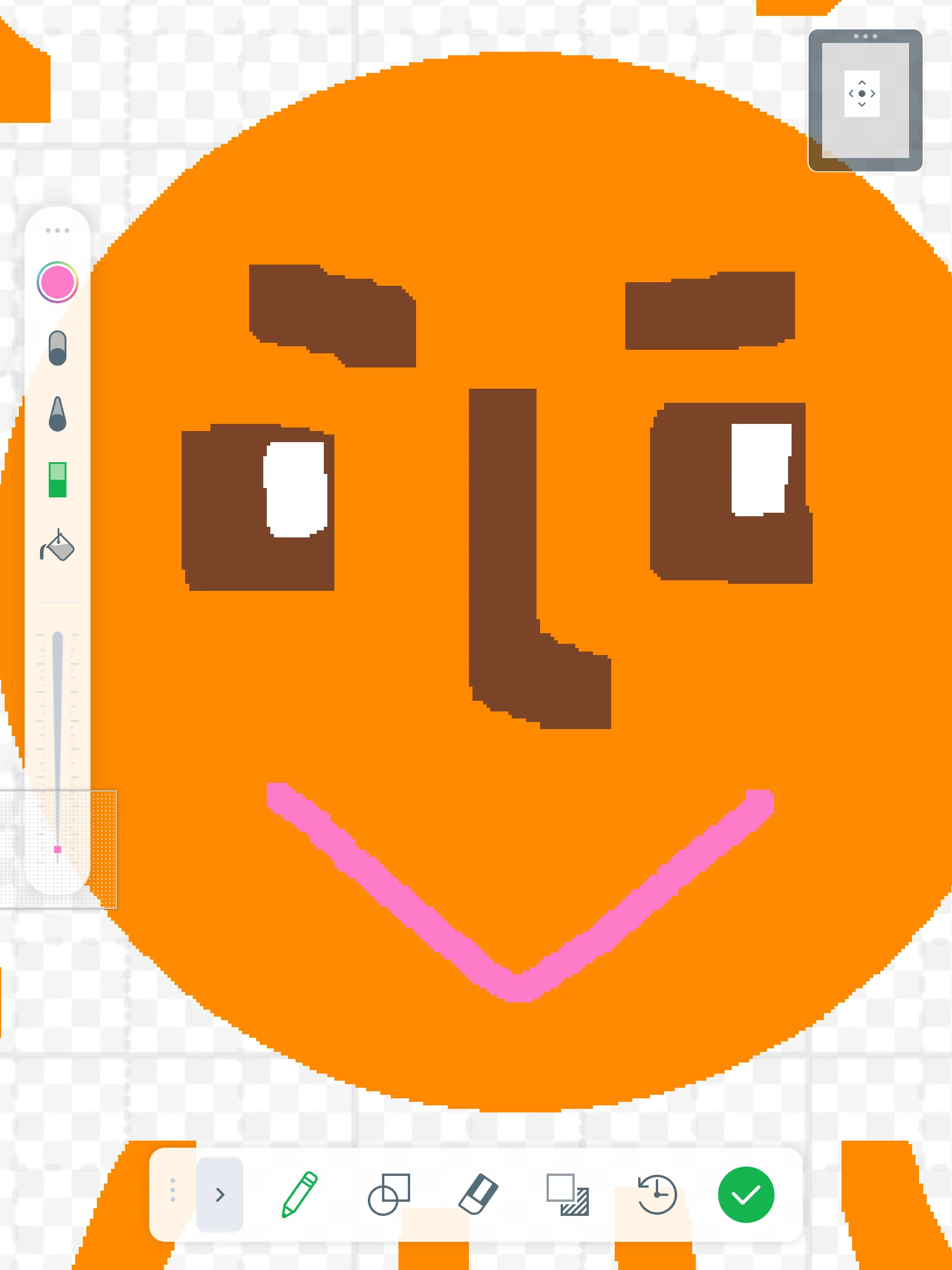
この太陽の目と口をきれいに描きたいな…と思ったら、指で画面を広げると

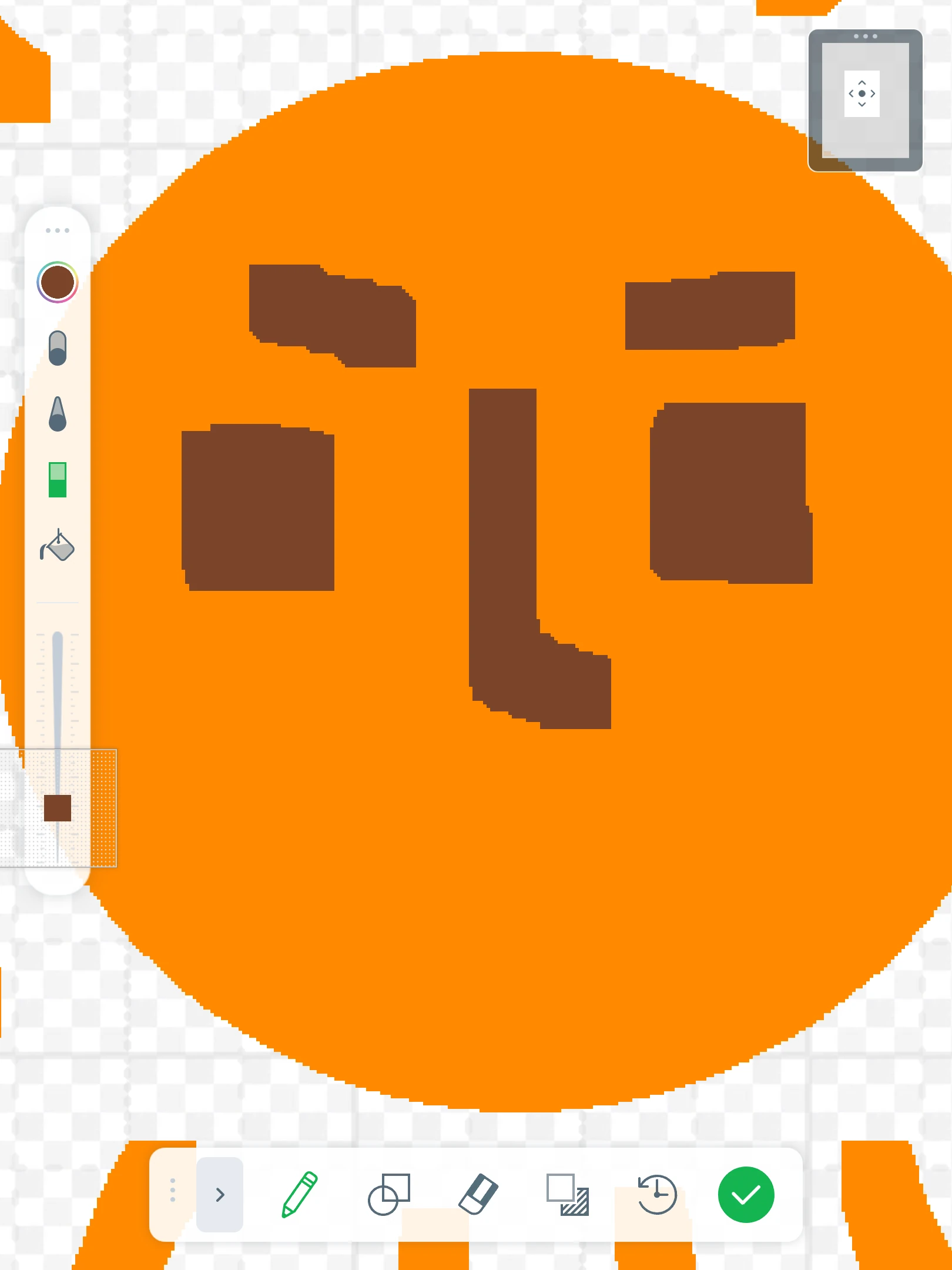
アップになりました!アイテムのあたりを拡大しているかは、右上に出ている図を見て確認することができます。

目と口を描きこんで完成です!
ピンチ機能をつかって、細かい部分までこだわったアイテムを作成してみましょう!
ジェスチャーショートカット機能
アイテム作成画面にて、簡単に取り消し(アンドゥ)、やり直し(リドゥ)を行うことができるショートカットです。
ジェスチャーは二本指、または三本指を使用します。
二本指で画面をタップ:
取り消し。1回タップするごとに、1つ操作をキャンセルします。
三本指で画面をタップ:
やり直し。取り消しでキャンセルした操作を再び元に戻します。
実際の操作が分かりやすいように、動画で解説しています。
Apple Pencilについて
スプリンギンではApple Pencilに対応しています。
指で描くだけではなく、細かい線やタッチを描きたい方はぜひApple Pencil機能を使ってみて下さい。
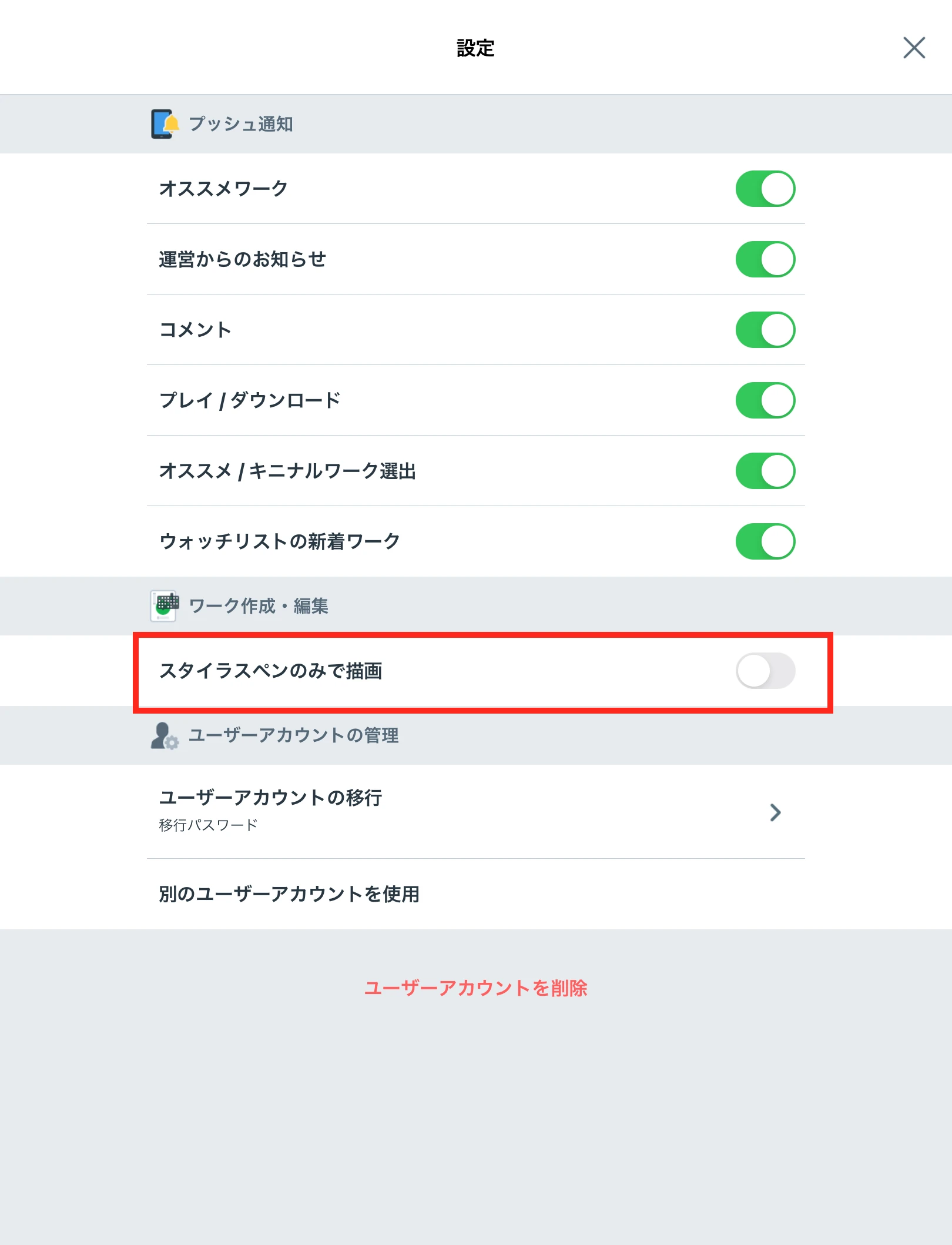
<設定方法>
Springin’の設定画面から「Apple Pencilのみで描画」をオンにすると、アイテム作成画面で、絵を描く領域を手や指で触っても反応しなくなり、Apple Pencilでのみ絵を描くことができるようになります。
※「Apple Pencilのみで描画」をオンにすると指で描くことが出来なくなりますので、ご注意ください。

色違いアイテムの作成方法
色違いアイテムの作成とは、一度つくったアイテムに変更を加えたいとき(ワ―クに当てはめてみるとちょっと色や形が違うなと感じたときや、もうひとつ色違いのアイテムをつくりたいとき等)に使えるんです。
色違いアイテムの作成方法を別で記事をご用意しておりますので、ぜひそちらを参考にしていただければ嬉しいです。
以上がアイテム作成の豆知識です!
ぜひ、アイテム作りに活用してみてください。
Springin’をはじめよう
教育機関でのご利用はこちら
Springin’ Classroom
ワークショップ・イベントでのご活用はこちら
プログラミングワークショップ!コラボ受付中
自分でゲームを作ってみたい方はこちら
スマホでゲーム作成が簡単にできる「スプリンギン」とは