スプリンギンマガジン
「cat or tiger」の猫を動かしているプログラミングを見てみる

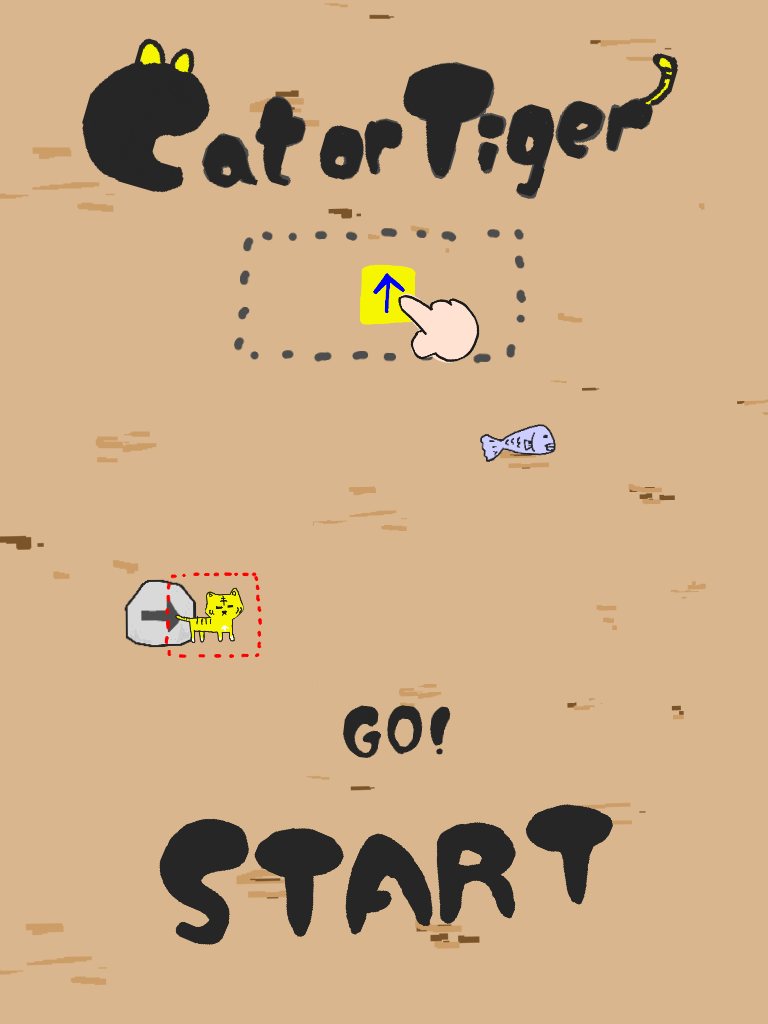
今回は神ゲーム「cat or tiger」の主役の猫or虎(以降、猫と呼びます)を
どのようにプログラミングしているのか見ていきたいと思います。
このワークには見えているアイテムの他に隠れたアイテムがあり、それらが巧みに関係し合い動いています。
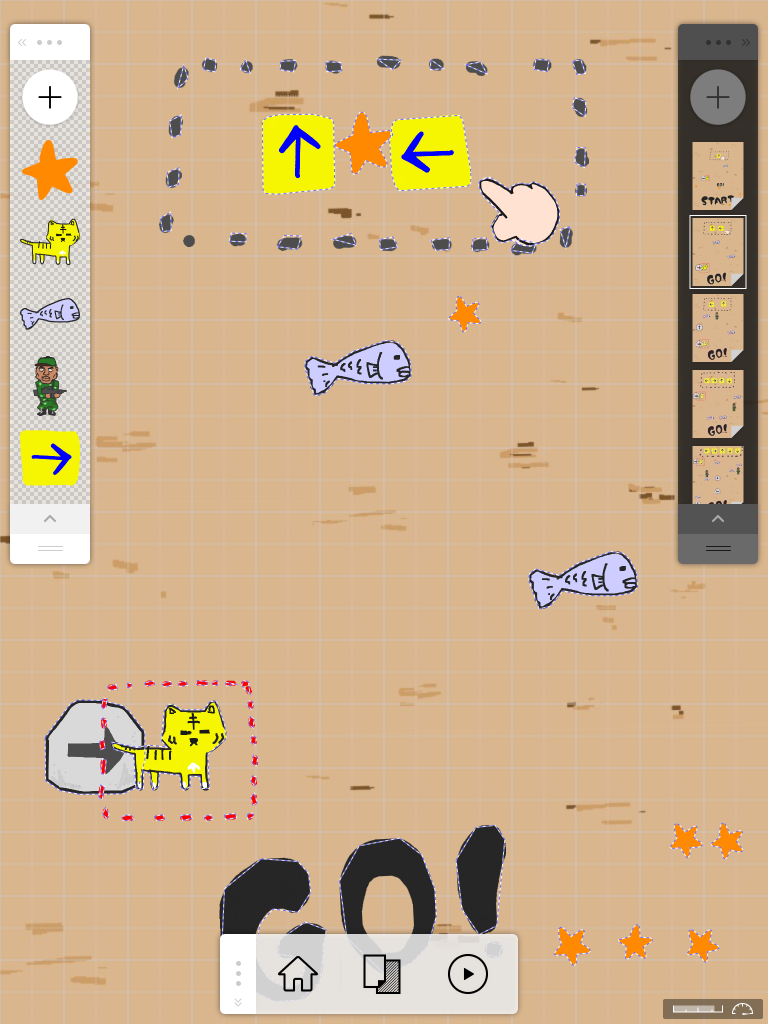
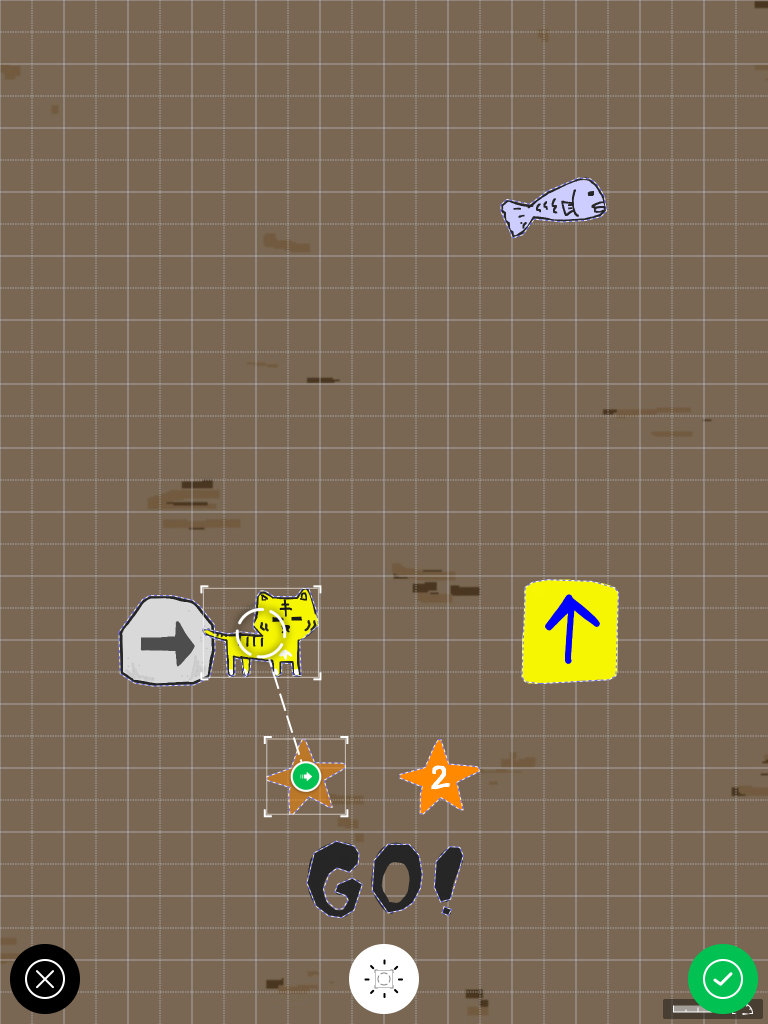
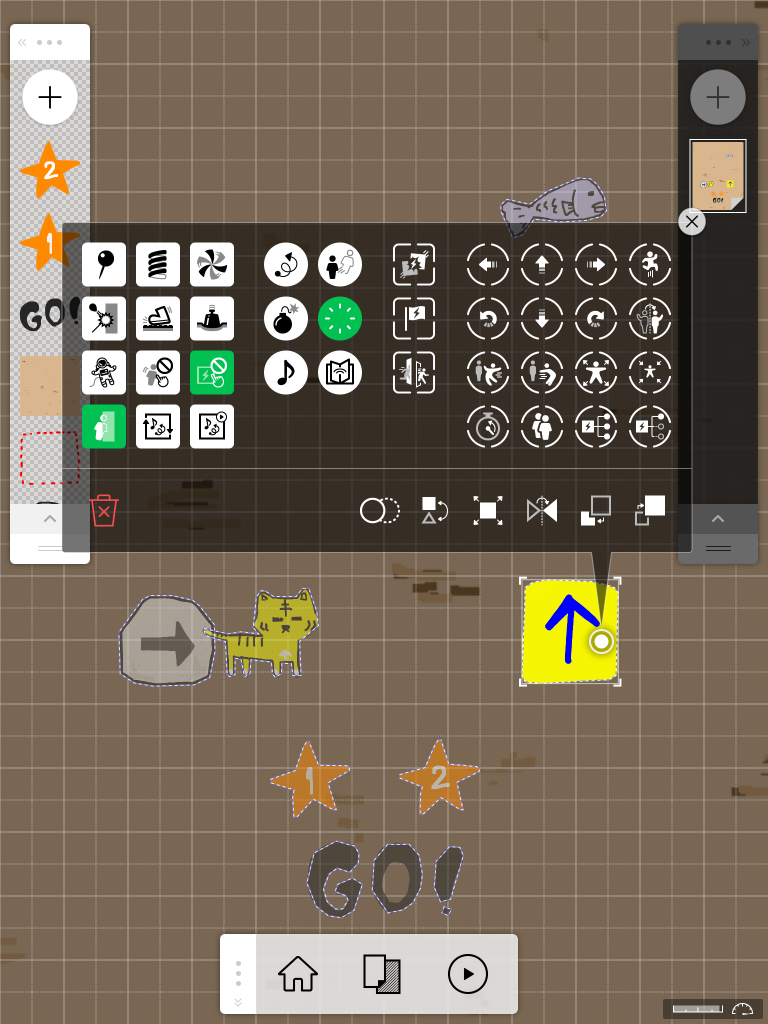
わかりやすいように、隠れているアイテムを「アイテム置き換え機能」で★に置き換えてみました(下図)
(ダウンロードしたワークを編集モードで開くこともできるので、ぜひワークの中身をみてみてください。)


改めて、神にこのワークの作り方のポイントについて聞いてみました。

・【フラグ】+【動力】で猫を動かす
・【動力】で対象アイテムを一定速度で動かしたいときは【ピン】
・進行方向を変えるときは他の要素を【リセット】
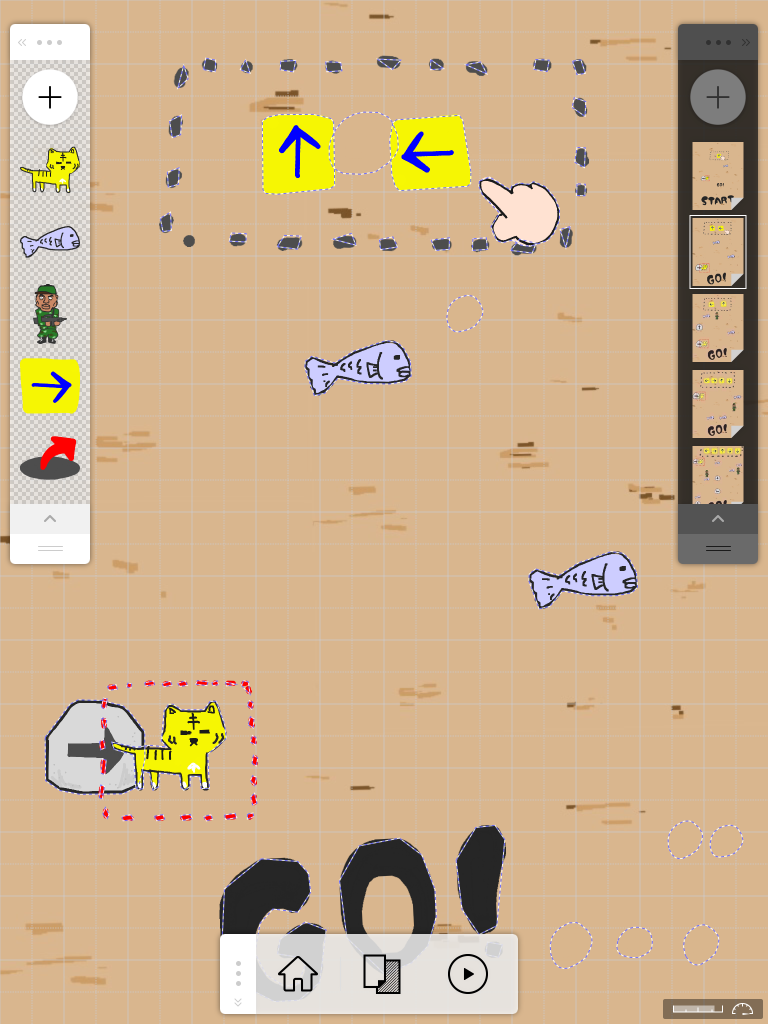
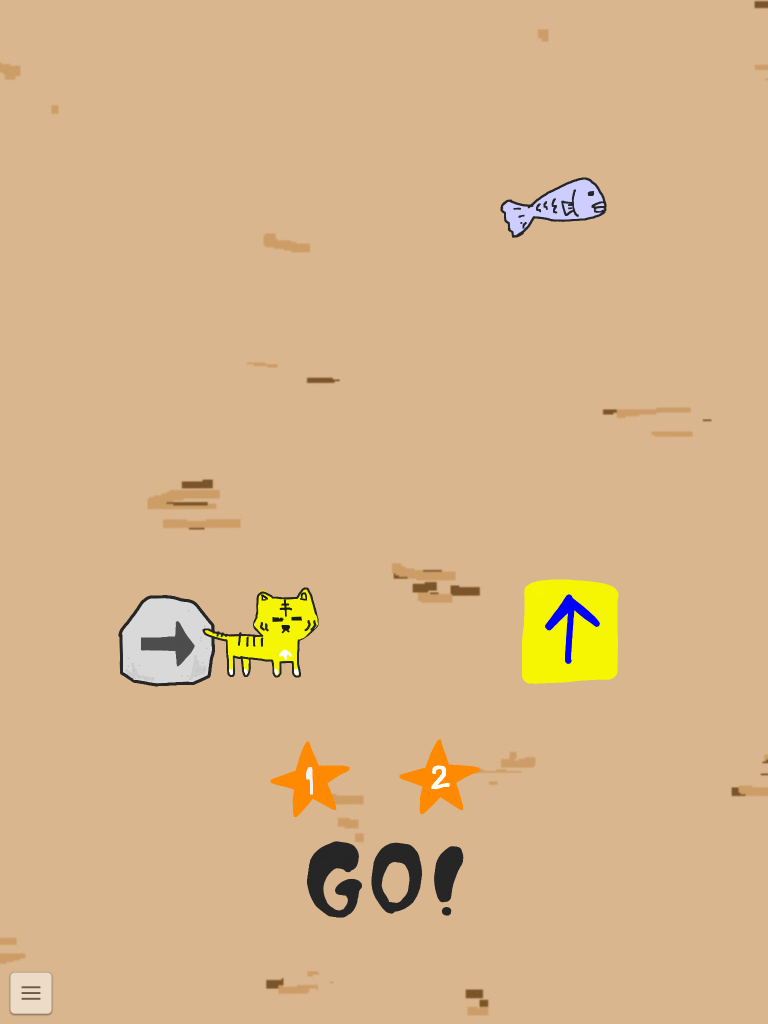
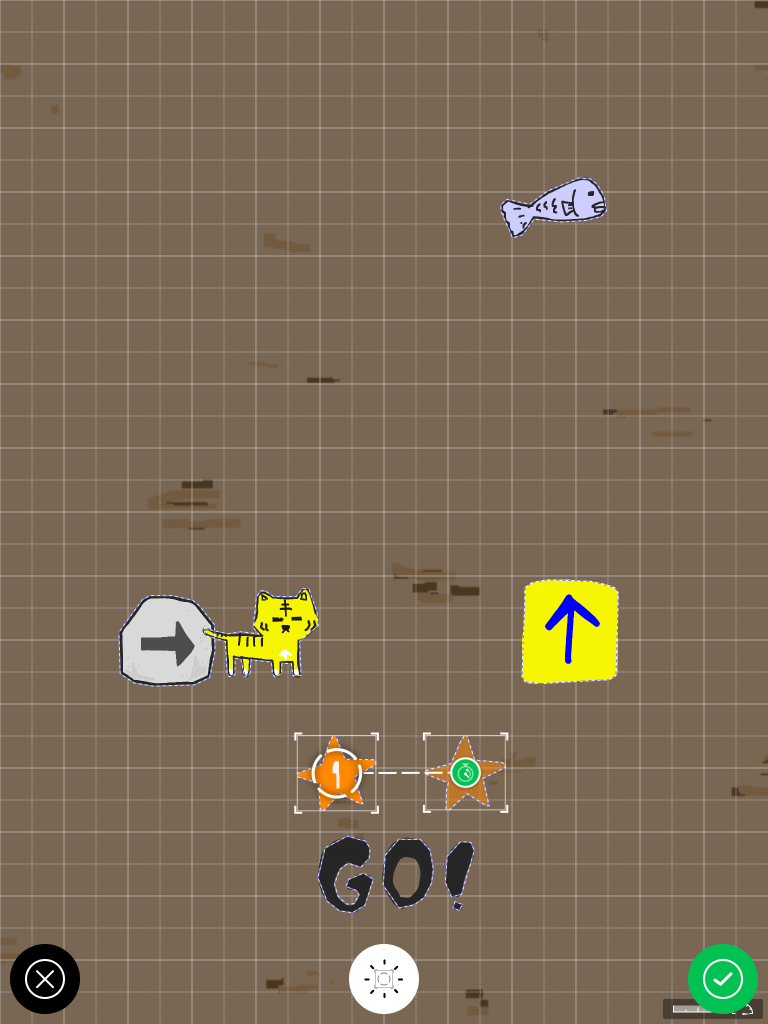
ふむ…文章だけではピンとこないので、これらのポイントについて確認できるようにワークを参考にしながら必要最小限に再現し、さらに隠しアイテムをオレンジ色の<★1><★2>に置き換えたワークを作成してみました。

GO!をタップすると猫が右方向に一定速度で進み、黄色い↑矢印カードにぶつかると上向きに方向転換する、という動き。
アイテムを一つ一つ見ながら、上記3つのポイントを確認していきます。
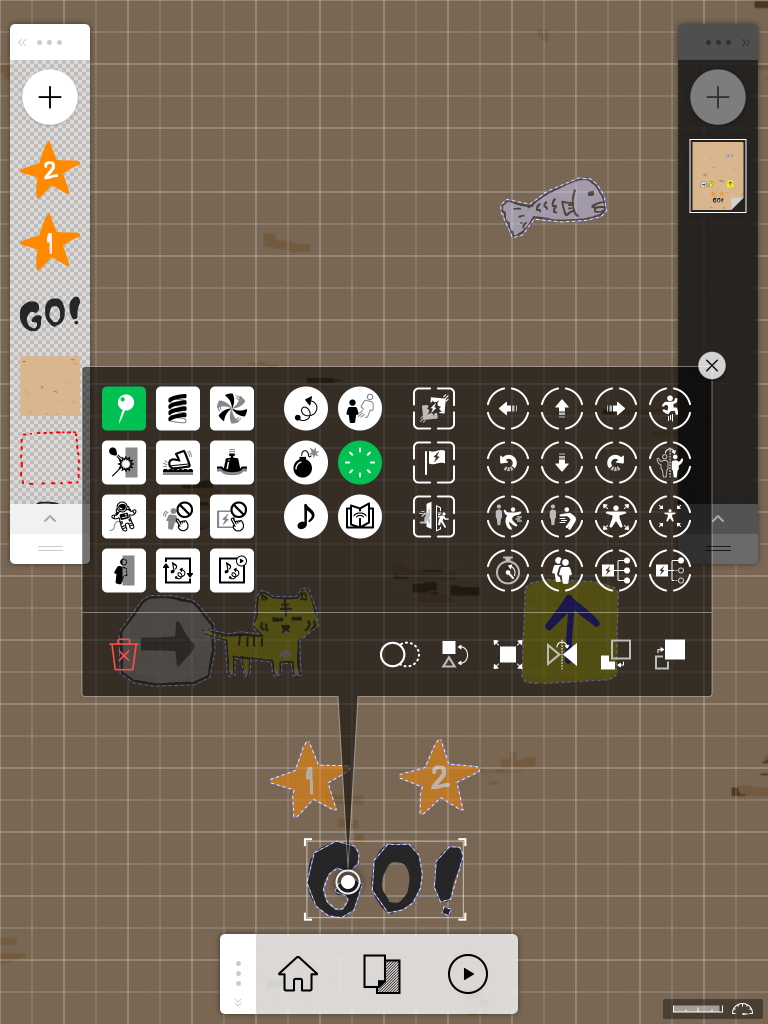
アイテム<GO!>について

【ピン】【消滅】の2つの属性を持っています。これにより、<GO!>は指でタップすると消えます。
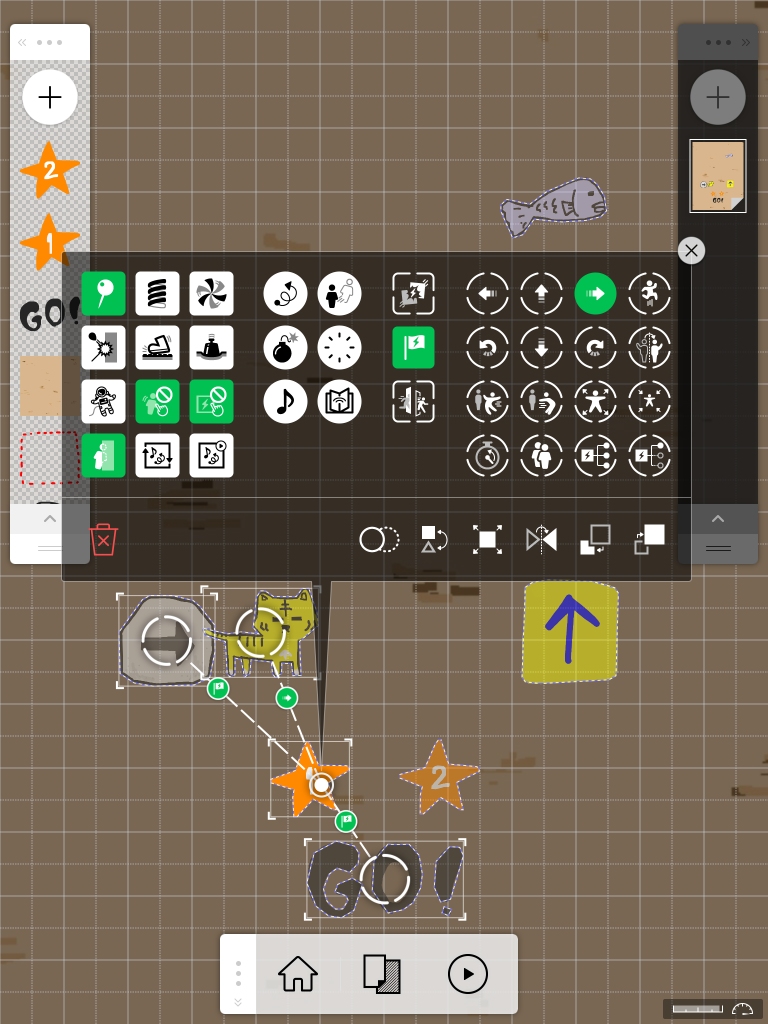
<★1>について

<★1>が持つ属性は6つ。そのうちの【ピン】【物理無効】【タッチ移動無効】【タッチトリガー無効】により、指で触っても他のアイテムに接触しても、何も起こらない黒子的存在になります。
次に<★1>の【フラグ】属性について
【フラグ】は、選択した対象アイテムのイベントが発生したら、もしくは選択した対象アイテムが画面の外に消えたら、【フラグ】属性を持つアイテム自身のイベントを発生させるという属性。
ここでは、対象アイテムとして指定した<→石矢印>と<GO!>のイベントがそれぞれ発動したら、自身<★1>が持つ属性のイベントを発動させる、ということになります。
その<★1>が持つ属性とは【動力→】

この【動力→】の対象アイテムは<猫>。これにより<猫>は右方向への動きをスタートします。
【フラグ】により発動した【動力→】で<猫>が右方向へ動きました。
この【フラグ】+【動力→】で猫を動かす、これが一つ目のポイント!
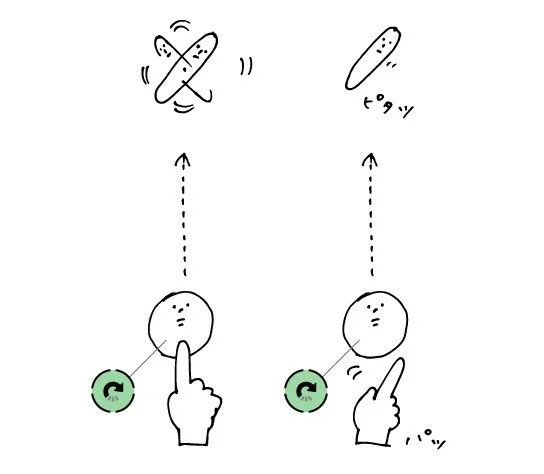
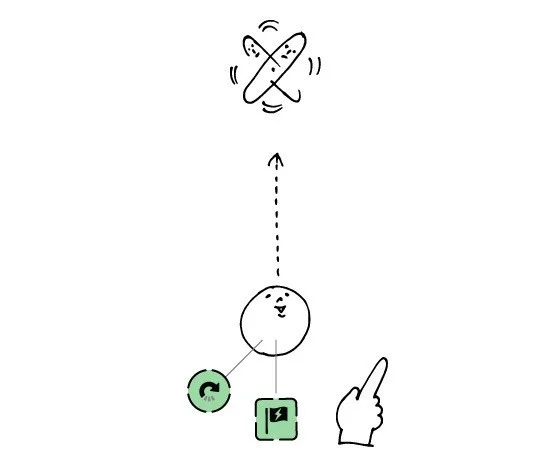
【動力】の効果を持続させるためには、タッチや接触も持続させる必要があるけれど(手をはずすと【動力】の効果が消える)

【フラグ】により発生した【動力】の場合、リセットされたりアイテム自体を消されたりしない限り【動力】の効果が持続する

上図について簡単に言うと、【フラグ】により【動力】が発動すると【フラグ】を持つアイテムが存在する限り【動力】の効果が持続するということです。これにより<猫>が右方向に進み続けることができるんです。
<猫>の属性について

ここで二つ目のポイント二つ目のポイント!【動力】でアイテムを”一定速度”で動かすためには【ピン】が必要なんです。これで<猫>は一定速度で指定された向きにすーっと移動します。【ピン】留めをしていないと<猫>は加速しながら進んじゃいます。
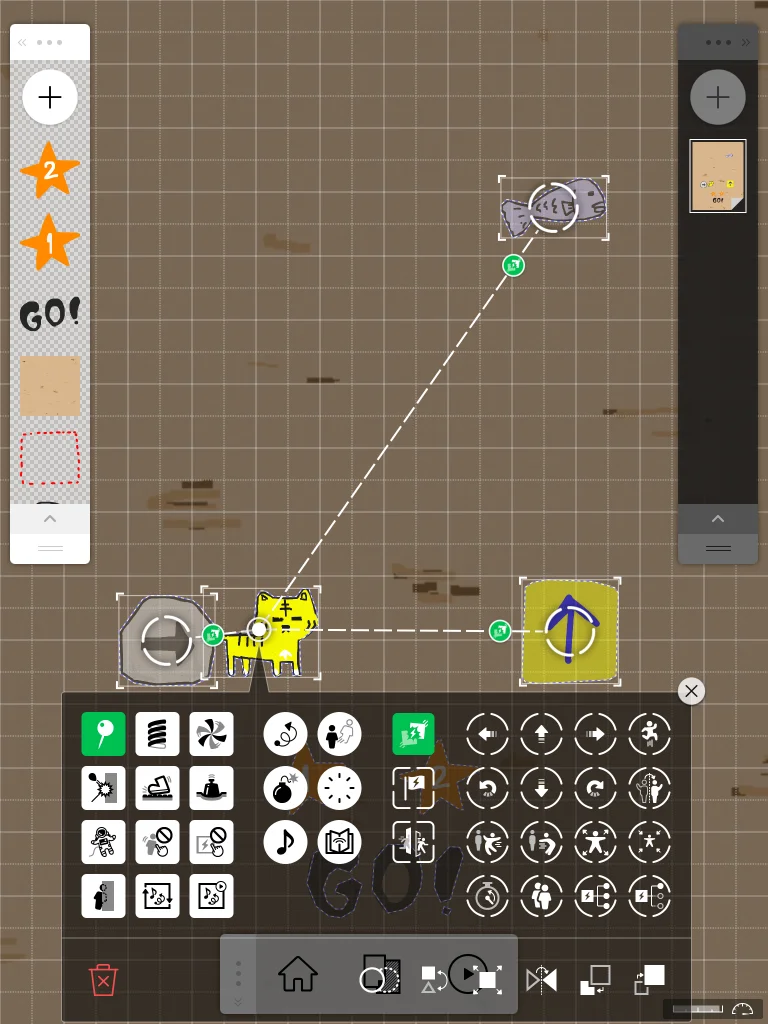
そしてもう一つ、猫に【接触】【接触】属性を与え、対象アイテム<→石矢印><↑矢印カード><魚>とぶつかったときにそれらのイベントを起こすように設定しておきます。

最初から<猫>は<→石矢印>に接触させています。<GO!>をタップすると<★1>の【フラグ】により、<猫>が右方向に向かって進み続ける、という動きが完成しました。
次に<↑矢印カード>を見てみます

<↑矢印カード>には【物理無視】と、タッチで移動はできるけども何もイベントが起こらなくなる【タッチトリガー無視】と【消滅】を与えます。
これで<↑矢印カード>はタッチして動かすだけで、<猫>がぶつかった時のみイベントが起こる(消える)アイテムになります。
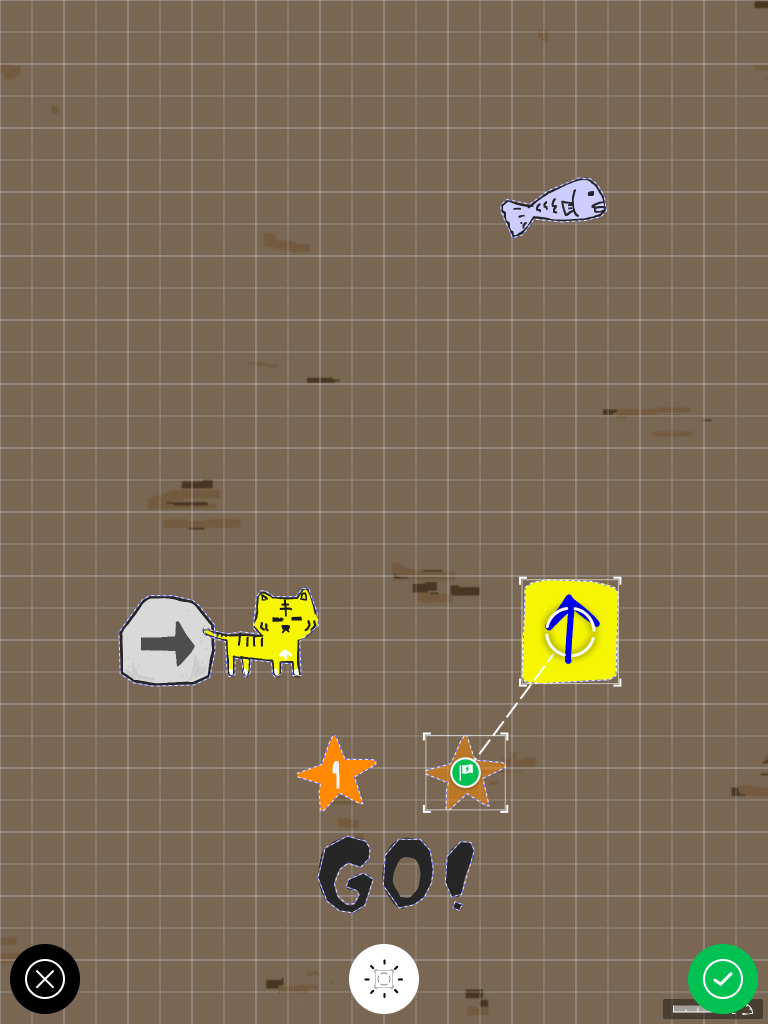
次に<★2>について見てみます

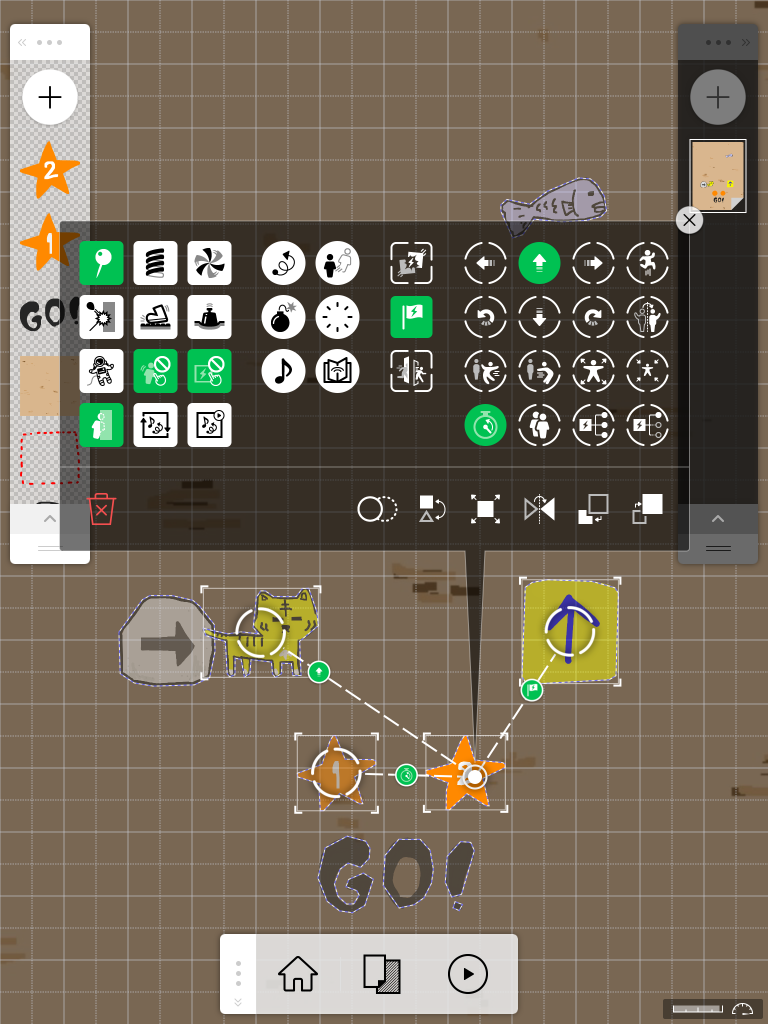
【タッチトリガー無視】 【フラグ】【動力↑】【リセット】
<★2>は<★1>同様、隠しアイテムとして黒子的存在になるために、【ピン】【物理無視】【タッチ移動無視】【タッチトリガー無視】の4つを与えています。
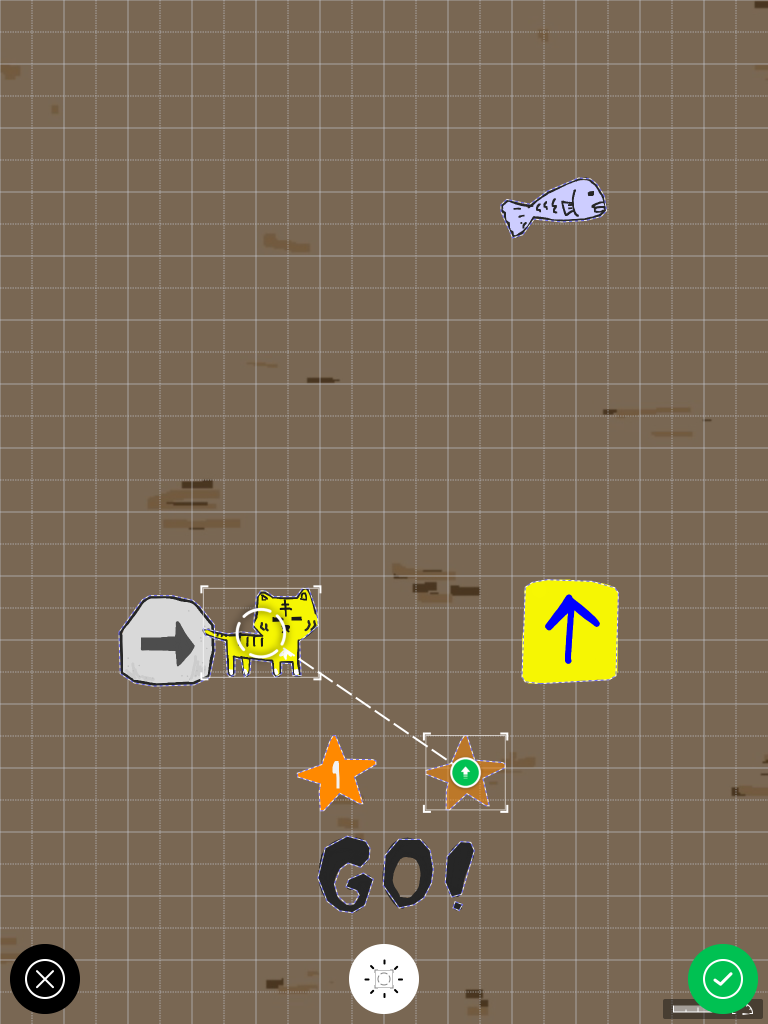
そして<★2>の【フラグ】
<★1>と同様、【フラグ】により【動力】を発動させています。

これにより、対象アイテムとして指定されている<↑矢印カード>のイベントが発動したら<★2>自身のイベント【動力↑】と【リセット】が発動します。


そしてここがポイントの3つ目【リセット】。
進行方向を変えるときには他の要素を【リセット】する必要があるんです。
なぜかというと、<★1>による【動力→】の効果が残っているから。
これをリセットして0に戻さないと、これまでの<猫>の右方向の動きが残ってしまい、上方向ではなく斜め右上方向に進んでしまいます。
なるほど……。
動かしたい方向を設定するのと同時に、その前までの動きがそのアイテムに残っているかどうか、も見る必要があるんですね…!
以上で、GO!をタップすると猫が右方向に一定速度で進み、黄色い↑矢印カードにぶつかると上向きに方向転換するという動きが完成しました。
長くなってしまいましたが、今回のポイントは3つ。
・【フラグ】+【動力】で猫を動かし続ける
・一定速度で動かしたいときは【ピン】+【動力】
・進行方向を変えるときは他の要素を【リセット】
まだまだこのワーク「cat or tiger」には注目したい動きがたくさんあります。

うーん…奥が深い!またそれらについては別の機会で説明していきます。
ぜひ、ダウンロードして遊ぶ…に加えて創作機能で見てみてくださいね!
そしてオリジナルの作品作りの参考にしてみてください!

Springin’をはじめよう
教育機関でのご利用はこちら
▶︎Springin’ Classroom
ワークショップ・イベントでのご活用はこちら
▶︎プログラミングワークショップ!コラボ受付中
自分でゲームを作ってみたい方はこちら
▶︎スマホでゲーム作成が簡単にできる「スプリンギン」とは